我只想卷死各位,或者被各位卷死,在此特别感谢黑马程序员的JavaWeb教程
本文摘要:
- 能够使用Vue中常用指令和插值表达式
- 能够使用Vue生命周期函数 mounted
- 能够进行简单的 Element 页面修改
- 能够完成查询所有功能
- 能够完成添加功能
Vue
概述
Vue是一套前端框架,用于简化JavaScript中的DOM操作,简化书写。
在之前我们也学习过后端的框架MyBatis,MyBatis是用来简化JDBC代码编写的;而Vue是前端框架,简化JavaScript代码编写的。
在上篇文章中,我们做了一个综合性的案例,里面进行了大量的DOM操作,如下
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
let brandName = document.getElementById("brandName").value;
formData.brandName = brandName;
let companyName = document.getElementById("companyName").value;
formData.companyName = companyName;
let ordered = document.getElementById("ordered").value;
formData.ordered = ordered;
let description = document.getElementById("description").value;
formData.description = description;
|
学习了Vue之后,这部分代码我们就不需要再写了,那么Vue是如何简化DOM书写呢?
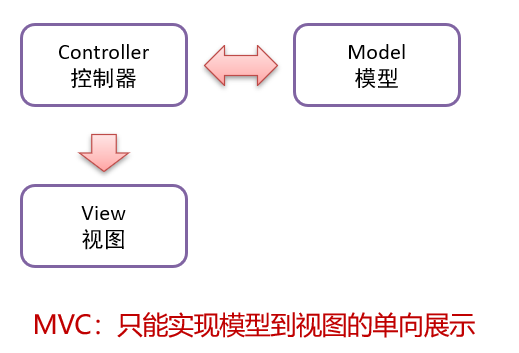
基于MVVM(Model-View-ViewModel)思想,实现数据的双向绑定,将变成的关注点放在数据上。之前我们是将关注点放在了DOM操作上;而要了解MVVM思想,就得先聊聊MVC思想,下面是MVC思想的图解

M 就是数据,而 V 是页面上展示的内容,C是我们的JS代码,如下是我们之前写的代码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| let brands = resp.data;
for (let i = 0; i < brands.length; i++) {
let brand = brands[i];
tableData += "<tr align=\"center\">\n" +
" <td>" + (i + 1) + "</td>\n" +
" <td>" + brand.brandName + "</td>\n" +
" <td>" + brand.companyName + "</td>\n" +
" <td>" + brand.ordered + "</td>\n" +
" <td>" + brand.description + "</td>\n" +
" <td>" + (brand.status == 1 ? "启用" : "禁用") + "</td>\n" +
"<td><a href=\"/brand_demo/selectByIdServlet?id=" + brand.id + "\">修改</a> <a href=\"/brand_demo/deleteServlet?id=" + brand.id + "\">删除</a></td>" +
" </tr>"
}
|
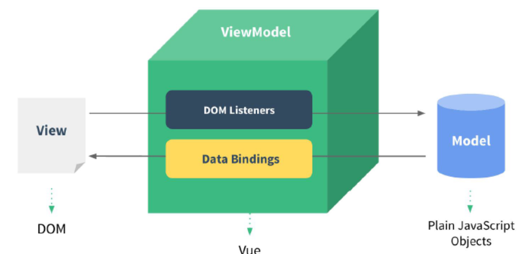
MVC 思想是没法进行双向绑定的。双向绑定是指当数据模型数据发生变化时,页面展示的会随之发生变化,而如果表单数据发生变化,绑定的模型数据也随之发生变化。接下来我们聊聊 MVVM 思想,如下图是三个组件图解

图中的 Model 就是我们的数据,View 是视图,也就是页面标签,用户可以通过浏览器看到的内容;Model 和 View 是通过 ViewModel 对象进行双向绑定的,而 ViewModel 对象是 Vue 提供的。接下来让我们看看双向绑定的效果,输入框绑定了 username 模型数据,而在页面上也使用插值表达式绑定了 username 模型数据
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<input v-model="username">
{{username}}
</div>
<script src="js/vue.js"></script>
<script>
new Vue({
el: "#app",
data() {
return {
username: ""
}
}
})
</script>
</body>
</html>
|
当我们访问该页面时,在输入框中输入内容,而输入框后面随之实时的展示我们输入的内容,这就是双向绑定的效果。
快速入门
Vue 使用起来是比较简单的,总共分为如下三步:
-
新建 HTML 页面,引入 Vue.js文件
1
| <script src="js/vue.js"></script>
|
-
在JS代码区域,创建Vue核心对象,进行数据绑定
1
2
3
4
5
6
7
8
| new Vue({
el: "#app",
data() {
return {
username: ""
}
}
});
|
创建 Vue 对象时,需要传递一个 js 对象,而该对象中需要如下属性:
el : 用来指定哪儿些标签受 Vue 管理。 该属性取值 #app 中的 app 需要是受管理的标签的id属性值data :用来定义数据模型methods :用来定义函数。这个我们在后面就会用到
-
编写视图
1
2
3
4
| <div id="app">
<input name="username" v-model="username" >
{{username}}
</div>
|
{{}} 是 Vue 中定义的 插值表达式 ,在里面写数据模型,到时候会将该模型的数据值展示在这个位置。
整体代码如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<input v-model="username">
{{username}}
</div>
<script src="js/vue.js"></script>
<script>
new Vue({
el:"#app",
data(){
return {
username:""
}
}
});
</script>
</body>
</html>
|
Vue 指令
指令:HTML 标签上带有 v- 前缀的特殊属性,不同指令具有不同含义。例如:v-if,v-for…
常用的指令有
| 指令 |
作用 |
| v-bind |
为HTML标签绑定属性值,如设置 href , css样式等 |
| v-model |
在表单元素上创建双向数据绑定 |
| v-on |
为HTML标签绑定事件 |
| v-if |
条件性的渲染某元素,判定为true时渲染,否则不渲染 |
| v-else |
条件性的渲染某元素,判定为true时渲染,否则不渲染 |
| v-else-if |
条件性的渲染某元素,判定为true时渲染,否则不渲染 |
| v-show |
根据条件展示某元素,区别在于切换的是display属性的值 |
| v-for |
列表渲染,遍历容器的元素或者对象的属性 |
v-bind&v-model指令
-
v-bind
该指令可以给标签原有属性绑定模型数据。这样模型数据发生变化,标签属性值也随之发生变化
例如:
1
| <a v-bind:href="url">百度一下</a>
|
上面的 v-bind:" 可以简化写成 : ,如下:
1
2
3
4
|
<a :href="url">百度一下</a>
|
-
v-model
该指令可以给表单项标签绑定模型数据。这样就能实现双向绑定效果。例如:
1
| <input name="username" v-model="username">
|
代码演示:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<input v-model="url">
<a :href="url">`链接`</a>
</div>
<script src="js/vue.js"></script>
<script>
new Vue({
el: "#app",
data() {
return {
username: "",
url:""
}
}
})
</script>
</body>
</html>
|
v-on指令
我们在页面定义一个按钮,并给该按钮使用 v-on 指令绑定单击事件,html代码如下
1
| <input type="button" value="一个按钮" v-on:click="show()">
|
而使用 v-on 时还可以使用简化的写法,将 v-on: 替换成 @,html代码如下
1
| <input type="button" value="一个按钮" @click="show()">
|
上面代码绑定的 show() 需要在 Vue 对象中的 methods 属性中定义出来
1
2
3
4
5
6
7
8
| new Vue({
el: "#app",
methods: {
show() {
alert("我被点了")
}
}
})
|
- 注意:
v-on: 后面的事件名称是之前原生事件属性名去掉on。
- 单击事件 : 事件属性名是 onclick,而在vue中使用是
v-on:click
- 失去焦点事件:事件属性名是 onblur,而在vue中使用时
v-on:blur
整体页面代码如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<input type="button" value="按钮" v-on:click="show()">
</div>
<script src="js/vue.js"></script>
<script>
new Vue({
el: "#app",
methods: {
show() {
alert("我被点了")
}
}
})
</script>
</body>
</html>
|
条件判断指令
在 Vue中定义一个 count 的数据模型,如下
1
2
3
4
5
6
7
8
| new Vue({
el: "#app",
data() {
return {
count: ""
}
}
})
|
现在要实现,当 count 模型的数据是1时,在页面上展示 div1 内容;当 count 模型的数据是2时,在页面上展示 div2 内容;count 模型数据是其他值时,在页面上展示 div3。这里为了动态改变模型数据 count 的值,再定义一个输入框绑定 count 模型数据。html 代码如下:
1
2
3
4
5
6
| <div id="app">
<div v-if="count==1">div1</div>
<div v-else-if="count==2">div2</div>
<div v-else>div3</div>
<input v-model="count">
</div>
|
整体代码如下
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<div v-if="count==1">div1</div>
<div v-else-if="count==2">div2</div>
<div v-else>div3</div>
<input v-model="count">
</div>
<script src="js/vue.js"></script>
<script>
new Vue({
el: "#app",
data() {
return {
count: ""
}
}
})
</script>
</body>
</html>
|
通过浏览器打开页面并在输入框输入不同的值,会显示不同的div
v-show 和 v-if 效果一样,但实现原理不一样,通过查看源码发现,v-show 不展示的原理是给对应的标签添加 display css属性,并将该属性值设置为 none,而v-if是直接没有div标签,只有符合条件的时候,源码中才会出现对应的div标签
1
| <div style="display: none;">div4</div>
|
v-for指令
这个指令看到名字就知道是用来遍历的,该指令使用的格式如下:
1
2
3
| <标签 v-for="变量名 in 集合模型数据">
{{变量名}}
</标签>
|
注意:需要循环哪个标签,v-for 指令就写在哪个标签上。
如果在页面需要使用到集合模型数据的索引,就需要使用如下格式:
1
2
3
4
| <标签 v-for="(变量名,索引变量) in 集合模型数据">
{{索引变量 + 1}} {{变量名}}
</标签>
|
代码演示:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<div v-for="addr in addrs">
{{addr}}<br>
</div>
<div v-for="(addr,i) in addrs">
{{i + 1}}--{{addr}}<br>
</div>
</div>
<script src="js/vue.js"></script>
<script>
new Vue({
el: "#app",
data() {
return {
addrs: ["北京", "上海", "成都"]
}
}
})
</script>
</body>
</html>
|
浏览器上展示的内容
北京
上海
成都
1–北京
2–上海
3–成都
生命周期
生命周期的八个阶段:每触发一个生命周期事件,会自动执行一个生命周期方法,这些生命周期方法也被称为钩子方法。
| 状态 |
阶段周期 |
| beforeCreate |
创建前 |
| created |
创建后 |
| beforeMount |
载入前 |
| mounted |
挂载完成 |
| beforeUpdate |
更新前 |
| updated |
更新后 |
| beforeDestroy |
销毁前 |
| destroyed |
销毁后 |
下图是 Vue 官网提供的从创建 Vue 到效果 Vue 对象的整个过程及各个阶段对应的钩子函数

看到上面的图,大家无需过多的关注这张图。这些钩子方法我们只关注 mounted 就行了。
mounted:挂载完成,Vue初始化成功,HTML页面渲染成功。而以后我们会在该方法中发送异步请求,加载数据。
案例
需求
使用 Vue 简化我们在上一篇文章学完Ajax后做的品牌列表数据查询和添加功能
此案例只是使用 Vue 对前端代码进行优化,后端代码无需修改。
查询所有功能
- 在 brand.html 页面引入 vue和Axios 的js文件
1
2
| <script src="js/vue.js"></script>
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
|
- 创建 Vue 对象
- 在 Vue 对象中定义模型数据
- 在mounted函数中发送异步请求(也就是页面加载完成之后),并将响应的数据赋值给数据模型
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
| new Vue({
el: "#app",
data() {
return {
brands: []
}
},
mounted() {
var _this = this;
axios({
method: "get",
url: "http://localhost:8080/brand_demo/selectAllServlet"
}).then(function (resp) {
_this.brands = resp.data;
})
}
})
|
- 修改视图
- 定义
<div id="app"></div> ,指定该 div 标签受 Vue 管理
- 在表格中的数据行上使用
v-for 指令遍历
1
2
3
4
5
6
7
8
9
10
| <tr v-for="(brand,i) in brands" align="center">
<td>{{i + 1}}</td>
<td>{{brand.brandName}}</td>
<td>{{brand.companyName}}</td>
<td>{{brand.ordered}}</td>
<td>{{brand.description}}</td>
<td>{{brand.status == 1 ? "启用" : "禁用"}}</td>
<td><a href="#">修改</a>
<a href="#">删除</a></td>
</tr>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>欢迎你</h1>
<input type="button" value="新增" id="add"><br>
<hr>
<div id="app">
<table border="1" cellspacing="0" width="1200">
<tr>
<th>序号</th>
<th>品牌名称</th>
<th>企业名称</th>
<th>排序</th>
<th>品牌介绍</th>
<th>状态</th>
<th>操作</th>
</tr>
<tr v-for="(brand,i) in brands" align="center">
<td>{{i + 1}}</td>
<td>{{brand.brandName}}</td>
<td>{{brand.companyName}}</td>
<td>{{brand.ordered}}</td>
<td>{{brand.description}}</td>
<td>{{brand.status == 1 ? "启用" : "禁用"}}</td>
<td><a href="#">修改</a>
<a href="#">删除</a></td>
</tr>
</table>
</div>
<script src="js/vue.js"></script>
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
<script>
new Vue({
el: "#app",
data() {
return {
brands: []
}
},
mounted() {
var _this = this;
axios({
method: "get",
url: "http://localhost:8080/brand_demo/selectAllServlet"
}).then(function (resp) {
_this.brands = resp.data;
})
}
})
</script>
</body>
</html>
|
添加功能
- 在 vueAddBrand.html 页面引入 vue和axios 的js文件
1
2
| <script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
<script src="js/vue.js"></script>
|
-
创建 Vue 对象
- 在 Vue 对象中定义模型数据
brand
- 定义一个
submitForm() 函数,用于给 提交 按钮提供绑定的函数
- 在
submitForm() 函数中发送 ajax 请求,并将模型数据 brand 作为参数进行传递
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
| new Vue({
el: "#app",
data(){
return {
brand:{}
}
},
methods:{
submitForm(){
var _this = this;
axios({
method:"post",
url:"http://localhost:8080/brand_demo/addServlet",
data:_this.brand
}).then(function (resp) {
if(resp.data == "success"){
location.href = "http://localhost:8080/brand_demo/vueBrand.html";
}
})
}
}
})
|
-
修改视图
- 定义
<div id="app"></div> ,指定该 div 标签受 Vue 管理
- 将表单的所有的内容复制到
div 标签中
- 给每一个表单项标签绑定模型数据。最后这些数据要被封装到
brand 对象中
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| <div id="app">
<h3>添加品牌</h3>
<form action="" method="post">
品牌名称:<input id="brandName" v-model="brand.brandName" name="brandName"><br>
企业名称:<input id="companyName" v-model="brand.companyName" name="companyName"><br>
排序:<input id="ordered" v-model="brand.ordered" name="ordered"><br>
描述信息:<textarea rows="5" cols="20" id="description" v-model="brand.description" name="description"></textarea><br>
状态:
<input type="radio" name="status" v-model="brand.status" value="0">禁用
<input type="radio" name="status" v-model="brand.status" value="1">启用<br>
<input type="button" id="btn" @click="submitForm" value="提交">
</form>
</div>
|
-
整体页面代码如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>添加品牌</title>
</head>
<body>
<div id="app">
<h3>添加品牌</h3>
<form action="" method="post">
品牌名称:<input id="brandName" v-model="brand.brandName" name="brandName"><br>
企业名称:<input id="companyName" v-model="brand.companyName" name="companyName"><br>
排序:<input id="ordered" v-model="brand.ordered" name="ordered"><br>
描述信息:<textarea rows="5" cols="20" id="description" v-model="brand.description" name="description"></textarea><br>
状态:
<input type="radio" name="status" v-model="brand.status" value="0">禁用
<input type="radio" name="status" v-model="brand.status" value="1">启用<br>
<input type="button" id="btn" @click="submitForm" value="提交">
</form>
</div>
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
<script src="js/vue.js"></script>
<script>
new Vue({
el: "#app",
data(){
return {
brand:{}
}
},
methods:{
submitForm(){
var _this = this;
axios({
method:"post",
url:"http://localhost:8080/brand_demo/addServlet",
data:_this.brand
}).then(function (resp) {
if(resp.data == "success"){
location.href = "http://localhost:8080/brand_demo/vueBrand.html";
}
})
}
}
})
</script>
</body>
</html>
|
Element
- Element:是饿了么公司前端开发团队提供的一套基于 Vue 的网站组件库,用于快速构建网页。
- Element 提供了很多组件(组成网页的部件)供我们使用。例如 超链接、按钮、图片、表格等等~
- 我们学习 Element 其实就是学习怎么从官网拷贝组件到我们自己的页面并进行修改,官网网址是 https://element.eleme.cn/#/zh-CN
快速入门
- 引入Element 的css、js文件 和 Vue.js
- 创建Vue核心对象,Element是基于Vue的,所以使用Element时必须创建Vue对象
1
2
3
4
5
| <script>
new Vue({
el: "#app"
})
</script>
|
- 官网复制Element组件代码,然后随便改改就变成自己的了,本文就不过多赘述了,下篇文章会有一个具体的示例。